SyncFusion Libraryby Wil van Antwerpen
IntroductionThanks to the fine people from PP7/Vitec I am able to share with you all the following library which can be used from within a WebApp Framework application. Please note that parts of the library have been written by Sergey Natarov, as usual he has provided formidable feedback and code to improve the functionality of the library. I would also like to thank Leif Angestam as he was who started this project and without him this library would not exist. The SyncFusion grid control is wrapped as the csfWebList control. This control has been modeled after DAWs cWebList (so you should feel quite at home) The following child objects are available:
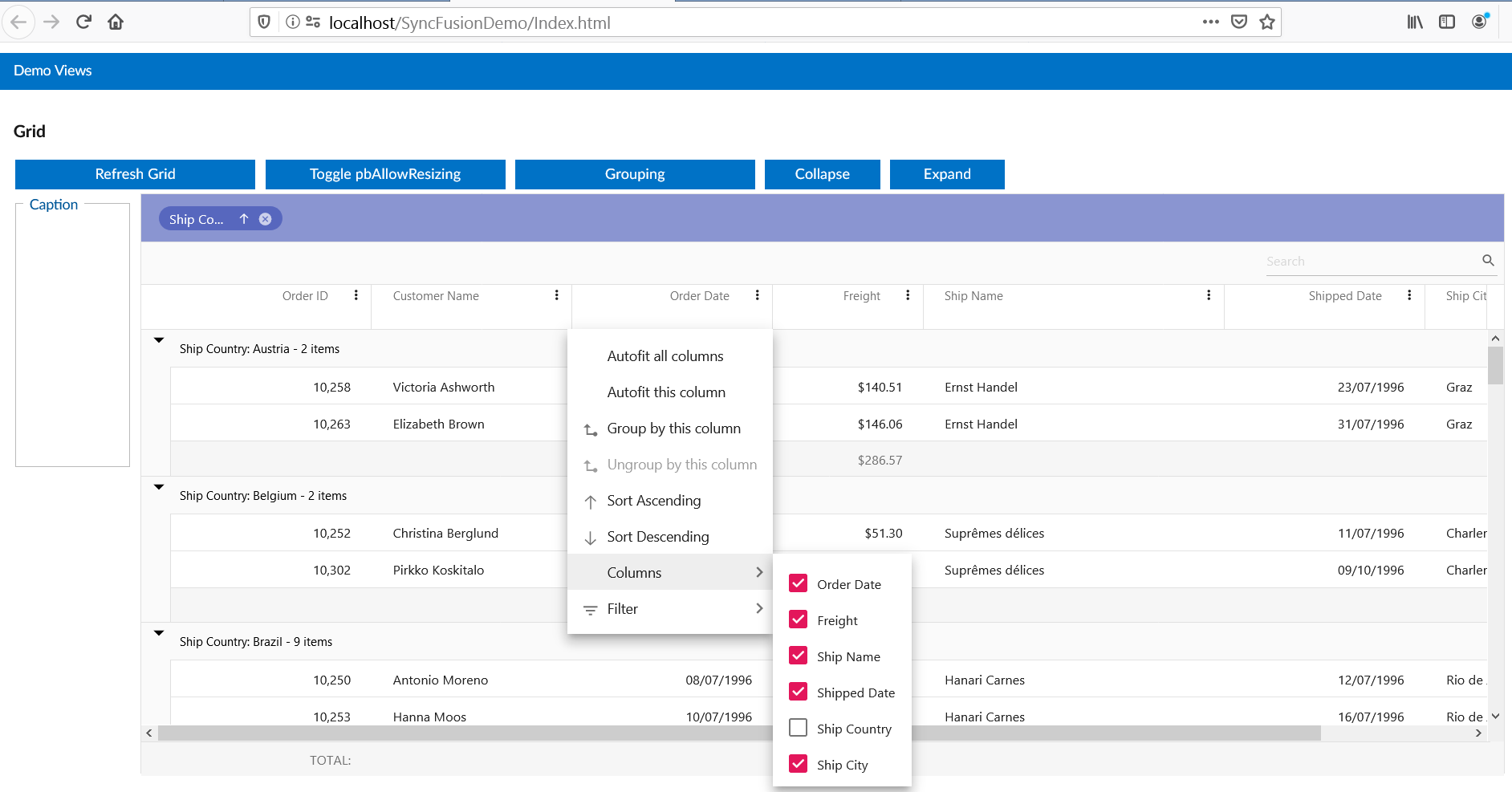
more technical details are available at the SyncFusion Library project page. LicenseThe demo workspace is tested to work in DataFlex 19.0 and DataFlex 19.1 Documentation for the SyncFusion WebGrid control can be found here: https://ej2.syncfusion.com/documentation/api/grid/ An online demo of everything a syncfusion grid can do is here: https://ej2.syncfusion.com/javascript/demos/#/material/grid/grid-overview.html (this might include features we have not yet exposed) PLEASE NOTE THAT THE SYNCFUSION DISTRIBUTION FILES CANNOT BE USED IN YOUR APPLICATION WITHOUT BUYING THE CONTROLSUITE FROM SYNCFUSION! Get it here: https://www.syncfusion.com/javascript-ui-controls Note that SyncFusion has allowed us to bundle the distribution files with our demo application for demoing purposes only. Explanation of the demoThe library comes with a demo that showcases a part of the functionality. Below are some screenshots and an explanation of some of the things you can find in those screens. view "Grid JSON Data"First of a screenshot of a grid that loads the data via JSON The data is grouped by "Shipping Country" and it shows you the context menu for hiding/displaying columns in the grid. 
The grid above also shows you a feature called aggregate columns where it shows totals in a footer section (unfortunately the total itself is hidden by the context menu)
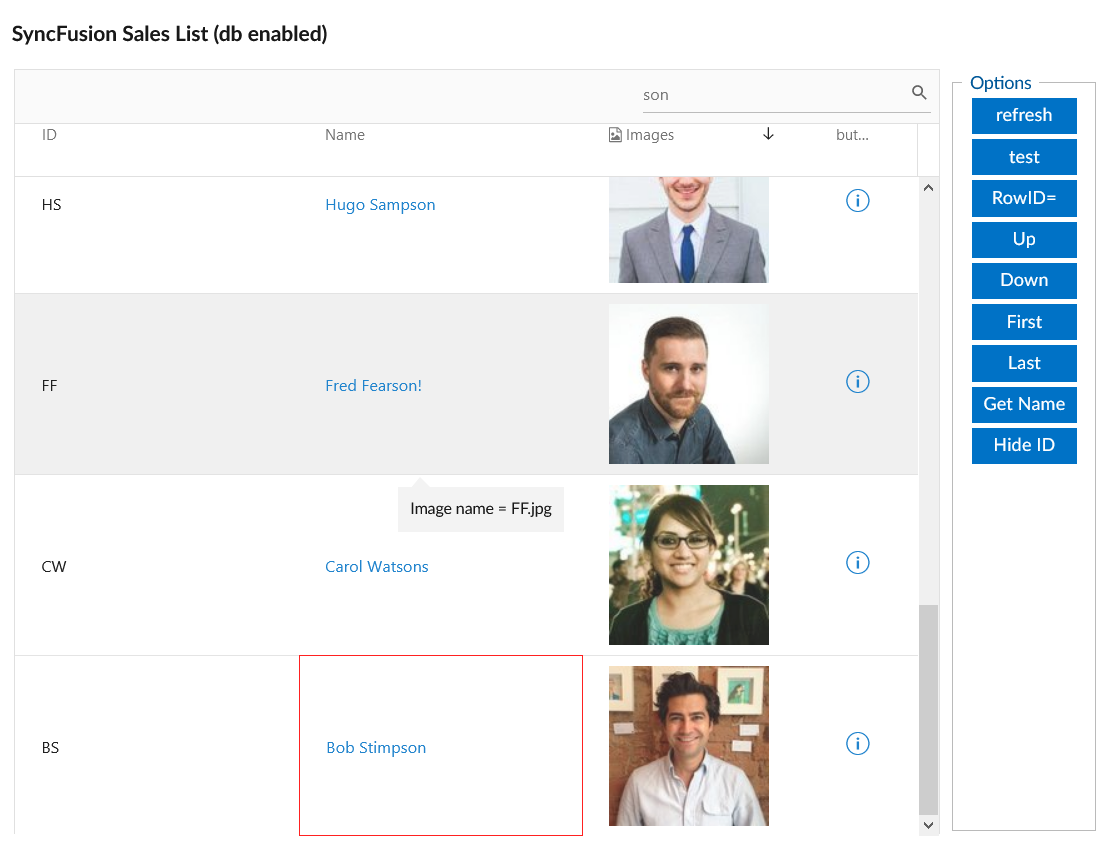
You can collapse/expand all the grouped data with the collapse/expand buttons at the top of the screen and if you click on the "Grouping" button then it will toggle the grouping feature for you dynamically. The "Caption group" on the left is just a test to see that positioning the control works properly (and can be ignored). Next up is a screenshot of a database enabled grid that displays content from the Sales table. view "Sales Person List"It has a special CSS style for Bob Stimpson, it is filtered to display only data that has "son" in the name and is sorted by the images column. Also note that the images column header has an images icon added. This is an icon from the "font awesome" project. 
The name column is a csfWebColumnLink and you can use that to navigate somewhere using the onclick event.
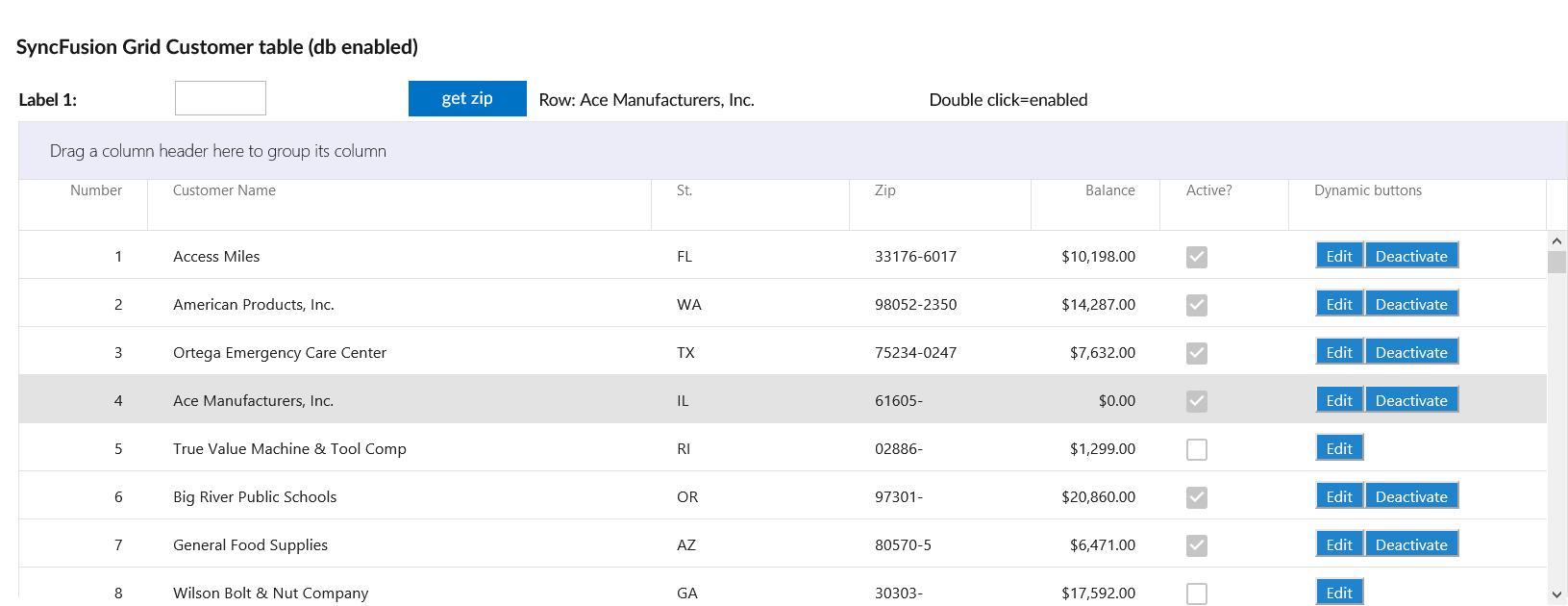
With the Up/Down buttons you can move the selected line up and down. With First/Last you can go to the First/Last line in the grid. view "Customer List"The following screenshot is from the customer view in the demo workspace. It does not have the search bar. Both the Zip and Balance columns have DataFlex masks applied from the Customer datadictionary. The Active Column is a checkbox column and the dynamic Buttons column shows you buttons you can select. It only shows the "Deactivate" button if the "Active" column is checked. 
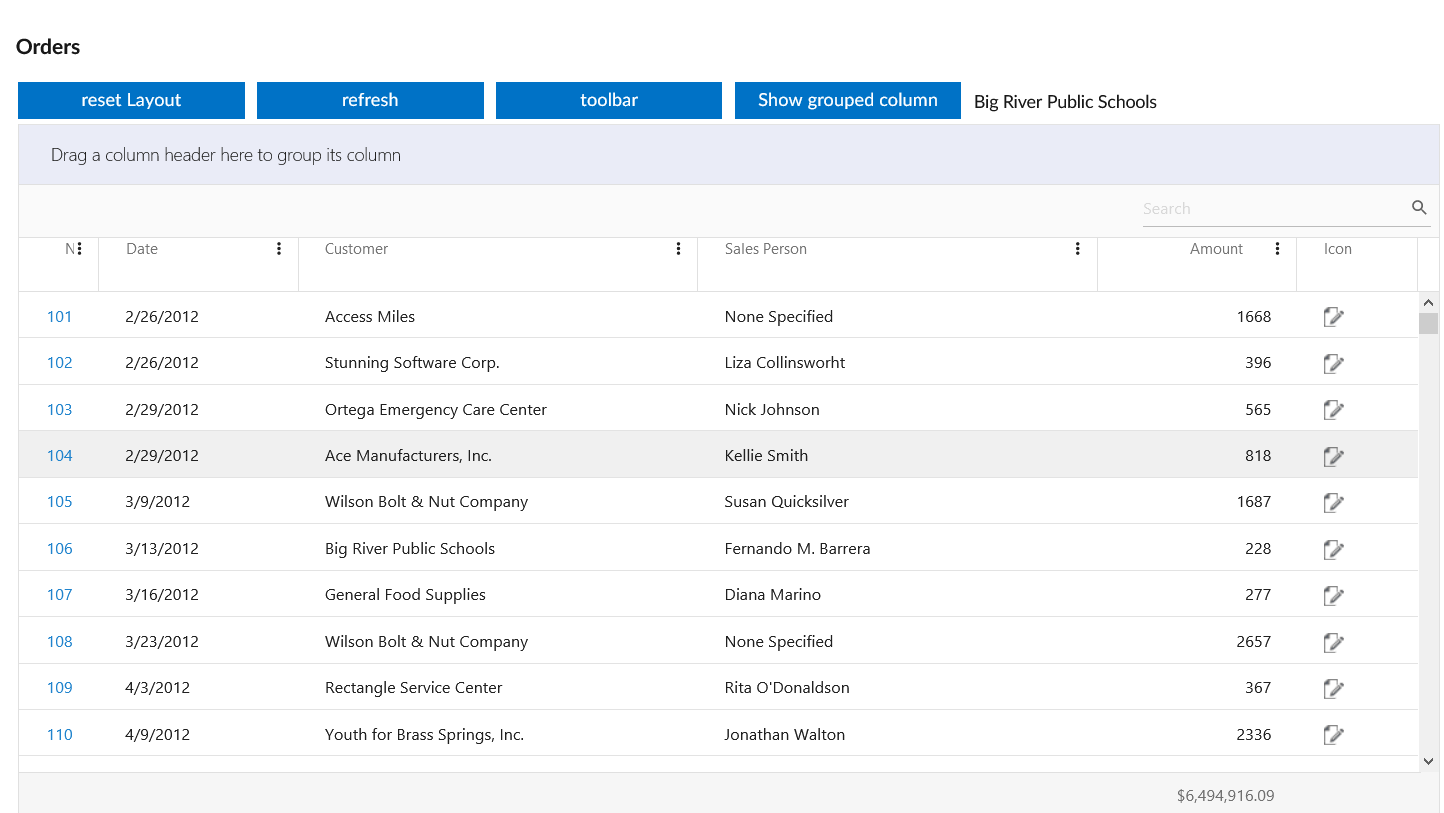
view "Order List"This view has a total at the bottom (aggregate column) But the main feature here is one you don't see immediately. You can drag the columns in any order. For example click on the header of the "Amount" column and drag it before the "Sales Person" column. You can also order by any column. For example "Customer", drag it to the top. You can change the ordering, hide/display a column. Lots of customizations a user can make to the webList. Then close the browser or go to another view. When you come back to this view, the changes you made are preserved. The order is still in the way you -as user- reordered the columns, the grouping is still there. You can go back to the screen layout as it was designed by clicking on the "Reset Layout" and leaving the view (this currently appears to be broken in the demo) 
Other features are the LinkLabel column for order entry that now shows a popup with the rowid.
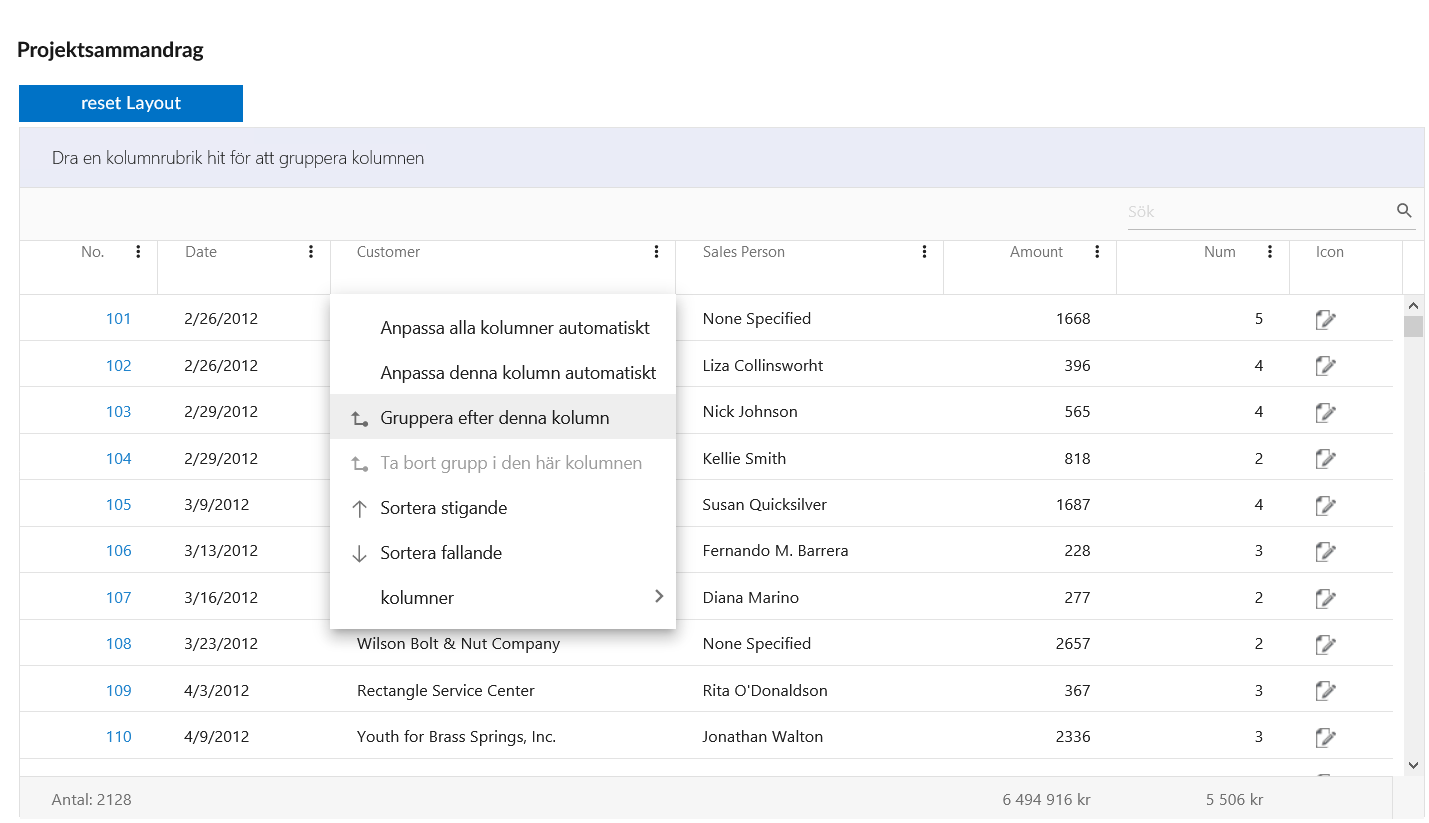
The icon column that displays an icon. view "Order List Swedish"This just shows that the list can be customized to use the local language and currency formatting preferences. 
DownloadThe library is to be found at our Project server here: https://projects.vdf-guidance.com/projects/syncfusion-library and the subversion repository to track changes is here: http://svn.vdf-guidance.com/SyncFusion/trunk/SyncFusion%20Demo |
|||||||||||
Copyright © 1999 - 2025 VDF-GUIdance on all material published, for details see our Disclaimer. |
|||||||||||